Desarrollo de Recursos para el e-learning: ¿De qué se trata?
Si vamos hablar del desarrollo de recursos para el e-learning o aprendizaje electrónico, primero es necesario ubicarnos en el término recurso y en el término aprendizaje electrónico, pues al vincularlos estamos frente al concepto de recurso educativo digital o simplemente RED. Este es un material creado digitalmente, con una estructura didáctica y basado en un diseño instruccional, el cual aborda una o varias temáticas presentadas, generalmente, como contenidos multimedia interactivos, aunque también se crean sólo como textos planos, audios o imágenes, todo dependerá de su propósito u objetivo de aprendizaje.
Ahora bien, cuando hablamos de aprendizaje electrónico implicamos el ámbito educativo de los entornos virtuales de aprendizaje (EVA), es decir, nos referimos a las plataformas e-learning, a la web en general, los blogs, las wikis, las redes sociales y otras plataformas disponibles en la internet, por ejemplo, canales de podcasts. En todos estos espacios se utilizan recursos educativos digitales.

Entre todos conviene destacar a las redes sociales, dado que hoy día los estudiantes más jóvenes interactúan fuertemente en las mismas, convirtiéndolas en foco de mucho interés para cualquier docente que trabaje en la modalidad e-learning. En ellas podemos insertar muchos de los recursos educativos digitales e interactuar con los estudiantes, aunque se podría afirmar que se pueden incluir todos a través de enlaces hipertextuales o hipermedias.
Considerando esto último, es el momento de disertar sobre la multimedia en la educación. De acuerdo con Etchagaray (2019), para entender el papel que juega la multimedia en la educación en entornos virtuales de aprendizaje, es necesario diferenciar los conceptos de hipertexto, hipermedia y multimedia. El primero se refiere al acceso de información textual organizado de manera no lineal. La hipermedia es como la unión interactiva de diversos recursos y materiales, es decir, de información en diversos formatos digitales como textos, ilustraciones, audios, animaciones, gráficos, videos. Mientras que, la multimedia es precisamente esos recursos y materiales presentados en múltiples formatos y que incluyen el hipertexto y la hipermedia.
Además, las características que definen a la multimedia son: la integración de medios y recursos, la interactividad usuario-recurso y la accesibilidad a toda la información. Por otro lado, los recursos educativos multimedia los podemos clasificar en recursos para informar y recursos para formar; ambos son de especial interés para nosotros, pues se refieren a los recursos multimedia usados entornos virtuales de aprendizaje. Debemos considerar que, muchos recursos educativos multimedia se usan tanto para informar como para formar, es decir, se utilizan en el proceso de enseñanza-aprendizaje.
Los recursos educativos digitales multimedia se deben incorporar a la planificación didáctica del proceso de enseñanza-aprendizaje en los EVA, y su diseño se lleva a cabo siguiendo las mismas fases que, por ejemplo, en los videos y en los podcasts, sólo que su desarrollo o producción va depender de la aplicación empleada para tal fin.
Todo el esfuerzo para diseñar y desarrollar recursos educativos digitales multimedia vale la pena, pues estos contribuyen con la innovación del proceso de enseñanza-aprendizaje y por ende con su mejora. También ayudan a personalizar dicho proceso, por cuanto abarcan a la diversidad estudiantil, y a la vez es pluripersonal, adaptando el proceso a las nuevas realidades, donde habitualmente el estudiante se interesa ampliamente por el uso de la internet y sus redes sociales, del Smartphone, de las aplicaciones con cámara de video, de los audífonos, etc.






Entonces, podemos afirmar que los recursos educativos digitales multimedia facilitan la comprensión de los contenidos de aprendizaje, por ejemplo, los videos educativos permiten presentar experiencias de aprendizaje auténticas y motivantes; la incorporación de ilustraciones y audios se vinculan con los diferentes canales sensoriales; las presentaciones animadas ayudan con la visualización de las experiencias de aprendizaje; la interactividad contribuye con el autoaprendizaje; entre otros.
Pero en general, cuando diseñamos un curso, un módulo o una lección de aprendizaje para entornos virtuales, nos plantemos preguntas relacionadas con los recursos educativos digitales que se incorporarán al mismo, ¿en qué momento?, ¿cómo?, ¿para qué?, ¿qué técnica?, ¿cuál material?, entre otras cuestiones que habrá que decidir; ello se hace en el guion de diseño para recursos educativos digitales, también llamado guion de producción multimedia educativa. Muchas veces suele confundirse con el guion instruccional, y esto ocurre porque el guion de producción requiere de elementos del diseño instruccional, como, por ejemplo, los objetivos o competencias de aprendizaje.
¿Qué podemos entender por diseño instruccional?
Entonces, podemos afirmar que los recursos educativos digitales multimedia facilitan la comprensión de los contenidos de aprendizaje, por ejemplo, los videos educativos permiten presentar experiencias de aprendizaje auténticas y motivantes; la incorporación de ilustraciones y audios se vinculan con los diferentes canales sensoriales; las presentaciones animadas ayudan con la visualización de las experiencias de aprendizaje; la interactividad contribuye con el autoaprendizaje; entre otros.
Pero en general, cuando diseñamos un curso, un módulo o una lección de aprendizaje para entornos virtuales, nos plantemos preguntas relacionadas con los recursos educativos digitales que se incorporarán al mismo, ¿en qué momento?, ¿cómo?, ¿para qué?, ¿qué técnica?, ¿cuál material?, entre otras cuestiones que habrá que decidir; ello se hace en el guion de diseño para recursos educativos digitales, también llamado guion de producción multimedia educativa. Muchas veces suele confundirse con el guion instruccional, y esto ocurre porque el guion de producción requiere de elementos del diseño instruccional, como, por ejemplo, los objetivos o competencias de aprendizaje.
Bloom establece una jerarquía de procesos mentales organizados desde un nivel inferior que incluye: recordar, comprender y aplicar, y unos procesos superiores que abordan: analizar, evaluar y crear.
También, para el diseño instruccional el docente considera unos contenidos de aprendizaje pertinentes para el logro de objetivos y competencias a desarrollar por los participantes en el proceso formativo. Pueden ser declarativos, históricos, o procedimentales: implican explicación y conocimiento de procesos y procedimientos; o dirigidos a afectar las actitudes y valores: involucran procesos reflexivos o comportamentales. Independientemente de su naturaleza, el docente debe cuidar que los contenidos sean atractivos, adaptados al formato web, que aprovechen los recursos multimedia y la hipertextualidad.
El planteamiento de actividades constituye un reto para el docente-diseñador, deben ser los suficientemente creativas y deben ser variadas: individuales, colaborativas, que movilicen las habilidades, destrezas y competencias de los estudiantes hacia un nivel superior al que poseen. Que demanden implicación, que les resulten útiles y funcionales para su desarrollo y futuro desempeño profesional.
Hay una tendencia actual a considerar las e-actividades como el punto central de los cursos en los entornos virtuales, según la cual los estudiantes tienen más libertad de actuación y participación en la construcción del conocimiento. Se basa en un modelo pedagógico centrado en el estudiante, quien construye su aprendizaje “haciendo” e “interactuando” en la comunidad de aprendizaje que le ofrece la plataforma e-learning. Desde ese punto de vista se proponen actividades muy prácticas, colaborativas, orientadas a la resolución de problemas o al desarrollo de habilidades de orden superior (Silva, 2017).
Otro elemento que no podemos olvidar en el diseño instruccional, es la evaluación. Esta estará muy conectada con el nivel cognitivo que se haya establecido (Taxonomía de Bloom), para delinear el tipo de evaluación final.
Ahora bien, hemos llegado a los elementos clave de este artículo, a los recursos y materiales educativos en el diseño instruccional, los cuales se le deberán proporcionar al estudiante para apoyar el estudio, la comprensión de los contenidos y el logro de las destrezas y objetivos de aprendizaje. Estos serán variables dependiendo de las metas de aprendizaje y de la metodología didáctica que se adopte.
Lo más recomendado es combinar los recursos educativos digitales que pueden ser de diferente naturaleza: textos, audios, videos, diverso material interactivo, y aprovechar la flexibilidad que ofrece la tecnología y seleccionar unos recursos que resulten atractivos, accesibles para todos, fáciles de usar y que incidan en la menor medida en crear brecha digital entre los estudiantes. Además, que se integren transversalmente en el currículo académico, es decir, que puedan ser utilizados en diferentes asignaturas o experiencias de aprendizaje.
¿Qué podemos entender por guion de diseño para recursos educativos digitales?
Un guion de diseño para recursos educativos digitales, es un documento el cual presenta todos los elementos que van aparecer en las pantallas del RED.
Los guiones representan el producto intermedio entre el plan del RED y este propiamente dicho. Éstos se dividen en guion literario, guion visual o storyboard y guion técnico, aunque pueden estar juntos y conformar un solo guion de diseño para recursos educativos digitales.
Independientemente del programa o plantillas el cual sirva como base para la elaboración del guion, la funcionalidad es siempre la misma, pues la finalidad del contenido es el mismo, es decir, son contenidos de aprendizaje. Así, todo guion de diseño para recursos educativos digitales debe incorporar el plan didáctico y el plan de producción, tal que el primero se refiere a todos los medios, materiales y estrategias que se van a emplear para lograr comunicar los contenidos de aprendizaje, y el plan de producción, el cual incluye todos los aspectos técnicos.
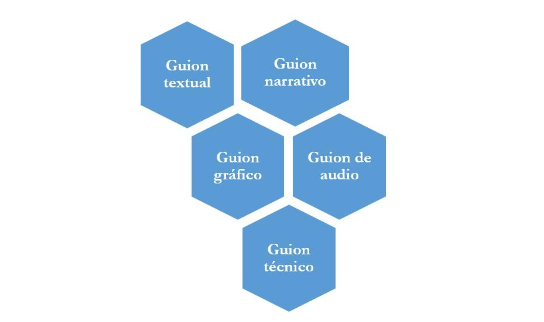
Para finalizar, a continuación se ilustra y describe otra estructura del guion de diseño para recursos educativos digitales, la cual se organiza en cinco fases o elementos.

- El guión textual indica el contenido textual que se va a utilizar en todas las secuencias del RED y de qué manera se va a presentar, es decir, la relación conceptual entre ellos.
- El guión narrativo corresponde al aspecto literario del contenido de aprendizaje en RED, cómo se presentará toda la información, su estilo propiamente dicho.
- El guión gráfico establece todas las ilustraciones, imágenes, gráficos, fotografías, animaciones y demás elementos visuales que se incorporarán en el RED, su línea de tiempo y/o la narración que lo acompañará.
- El guion de audio, como su nombre lo indica, describe todos los elementos de audio (voz, música, sonidos) que incorporará el RED, el cual presentará el sincronismo con la narración y las imágenes correspondientes.
- El guión técnico expone todos los aspectos los cuales tienen que ver con la producción técnica del RED, específicamente, con los formatos y tamaños de las imágenes, textos, animaciones, audios, video. Tamaño de pantalla, dispositivos en los que se visualizará o reproducirá, efectos a utilizar, etc. También, se especifican las herramientas de desarrollo, aunque de manera sugerida.
Esto último, es decir, las herramientas para el desarrollo o creación de los recursos educativos digitales, es considerado por los no profesionales en el área, como lo más importante del desarrollo de RED para el e-learning, pero ya hemos visto todo lo que realmente implica, siendo importante absolutamente todo. No obstante, cabe señalar que las herramientas de desarrollo se clasifican en herramientas de autor y herramientas de la web 2.0. Entre las primeras podemos mencionar a H5P, Genially, Articulate 360, iSpring Suite, Adobe Captivate, Elucidat, otras; mientras que de las herramientas de la web 2.0 destacan eXeLearning, Canva, Anchor, Cmap Cloud, y muchas otras.
Referencias
Altamirano, E., Ardon, F., Magos, J., Santiso, Ma. y Pinzon, Y. (2018). Interactividad y Multimedia. [Presentación multimedia]. https://issuu.com/juanmagos/docs/interactividad_y_multimedia
Etchegaray, M. (2019). Tecnología multimedia aplicada a la educación personalizada [Tesis doctoral]. http://rabida.uhu.es/dspace/handle/10272/17046
Silva, J. (2017). Un modelo pedagógico virtual centrado en las E-actividades. http://dx.doi.org/10.6018/red/53/10


